Introduction
Have you ever come across a chatbot while browsing your favorite online store or website? You know, those pop-up windows that suddenly appear, offering to help? They’re more than just a modern online feature; chatbots are shaping how businesses interact with customers in the digital era.
These chatbots are like interactive beacons on your site. They’re not just answering questions but actively engaging with your visitors. Think of them as a part of your marketing team, chatting away and making your brand more relatable and approachable.
But there’s more to them. These chatbots double as clever tools for gathering leads. As they chat with users, they also collect valuable information – like a friendly detective gathering clues to help you understand your audience better.
So, as we dive deeper intowebsite chatbots, we’ll look at how to choose the right one for your business, the best practices for implementing them on your site, and all the different functions they can perform.
From being an interactive Call-to-Action to an intelligent tool for user data collection, these chatbots are redefining how websites interact with visitors. Let’s explore how they’re turning every chat into an opportunity for businesses to grow and connect with their audience.
Things to Consider while Selecting a chatbot for a Website
Integrating a chatbot for website is more than just adding a feature; it’s about creating a dynamic first interaction with your visitors. Also, the right chatbot can transform your website, but the key lies in selecting one that aligns perfectly with your business needs and objectives. Let’s dive into the essential considerations for choosing the ideal website chatbot.
Defining Your Chatbot’s Objectives and Scope
Firstly, identify the primary function of your AI chatbot for websites. Is its purpose to enhance customer service, boost sales, or gather leads? The role you envision will significantly influence its design and capabilities.
Additionally, it’s essential to define the scope of queries and interactions it will handle. This alignment with your business goals and customer needs is crucial for an effective web chatbot.
Prioritizing User Experience (UX) in Chatbot Design
A key aspect of website chatbot development is ensuring a seamless user experience. Moreover, the chatbot should offer a straightforward, enjoyable interface with natural and intuitive interactions.
This ease of use is vital to prevent user frustration. Moreover, the chatbot’s tone and language should mirror your brand identity, creating a cohesive and trustworthy user experience on your site.
Ensuring Seamless Integration with Existing Systems
A well-integrated business website chatbot integration is essential for smooth operations. Your chatbot should seamlessly connect with your existing systems, such as CRM, inventory management, and other critical business tools.
This integration ensures the chatbot functions efficiently as part of your overall business process. Knowing when to hand over a conversation to a human agent is also a key feature, balancing automated efficiency with the need for personal interaction.
Leveraging Interactive CTAs
Your website chatbot should be adept at engaging users, particularly those responding to your campaign’s Calls-to-Action (CTAs).
This capability captures user interest and guides them towards meaningful interactions, converting them into valuable leads. A well-functioning chatbot can significantly enhance landing page conversions, offering a better return on your marketing investments.
Live Chat Integration
Blending live chat with your chatbot strikes a perfect balance between automated responses and the need for a human touch in customer service.
This integration allows the chatbot to efficiently handle routine queries while complex or specific issues can be seamlessly transferred to a live support agent. Moreover, this approach enhances the overall user experience, providing personalized assistance when necessary.
Avoid Overloading Your Chatbot with Excessive Functionalities
While chatbots are versatile, leaving them with only a few functionalities is essential. They are best utilized for tasks like customer support, answering FAQs, and user guidance. They may not be suitable for every website function.
Overburdening them can lead to inefficiency and a diminished user experience. Focusing on their strengths in routine inquiries and basic interactions ensures your chatbot remains an effective tool for user engagement.
Testing and Publishing Your Chatbot
Before launching your chatbot, thorough testing is crucial. Moreover, this phase allows you to identify and rectify any issues, ensuring the chatbot’s smooth operation and alignment with your website’s needs.
Once satisfied with its performance, you can confidently publish the chatbot, marking its transition from a developmental phase to an active, user-facing tool on your website.
How to Develop Chatbot for Websites
Have you ever thought making a chatbot for websites is tough? Well, it’s time to change that thought with Creyoface! To do this, you don’t need to be a coding pro or a tech whiz.
We will guide you through developing your chatbot in just a few minutes. It’s way easier than you might imagine.
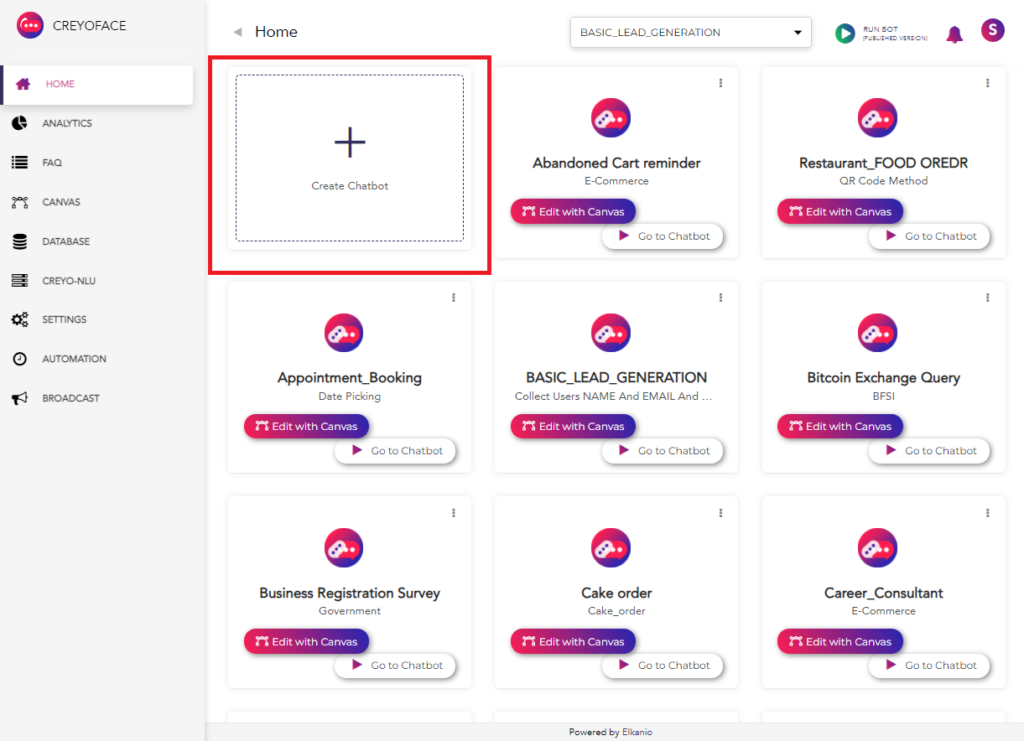
To create your chatbot for the website, log in to the canvas page of CreyoFace.
Creating Chatbot Flow
The first step in chatbot development is designing its conversation flow, where a canvas tool becomes invaluable. Imagine a canvas as a blank slate where you can visually map out how your chatbot will interact with users.

Click on Create chatbot. You have the option to either start from scratch or kickstart your project using a template.

Pick a template, name your chatbot, and provide a short description of what it does.

You’ll get a sample flow that you can modify using the easy drag-and-drop widgets.
Read our blog How to create an AI chatbot for free without coding?
Training Chatbot -FAQs
Now that your chatbot is ready. It’s time to include the frequently asked questions from your users. Simply go to the FAQ tab on the left-hand side of the canvas and click the ‘+Add FAQ’ button, and a popup will prompt you for various details similar to the below image.

To streamline your FAQ section, create a “General” category with a “Default” subcategory for common questions. Use the “+” button to add multiple variants of each question.
Answers can be provided as text, images, videos, or audio, offering flexibility in presenting information. This approach enhances user experience by making information easily accessible and transparent.
Context Understanding
Context understanding in chatbots is critical for enhancing user experience and communication efficiency. Chatbots can provide more accurate and relevant responses by comprehending the context, leading to smoother and more natural interactions.

To enhance your chatbot’s understanding of user queries and enable escalation to an agent, go to the “CREYO-NLU” tab on the left side of the canvas.

Click the “+Add Intent” button, connect to flow and save.
After adding the intent, click on it to include at least five utterances for training.

Return to the main window and click “Train NLU’ at the top. Wait for a moment as the system learns the context.
To test the context understanding, simply select the “Test” button in the top-right corner.
These steps will help you enhance your chatbot’s capabilities efficiently.
Customizing Look and Feel
Customizing your chatbot is an ongoing process that involves understanding your users, aligning with your business goals, and continuously adapting to new insights and technologies. A well-customized chatbot enhances user experience and significantly contributes to achieving your business objectives.

You can personalize the chatbot’s appearance through the Skin tab in Settings. This includes changing text colors, fonts, and sizes and customizing icons and images to match your brand.
Deployment
Now, you need to deploy your bot into the website.To deploy your chatbot using Creyoface, go to the Deployment tab in settings and choose ‘website’ as your channel.
Click on Embed. Then your website chatbot is ready.
Conclusion
Website chatbots are invaluable tools for enhancing customer interaction and improving business operations online. When selecting a chatbot, consider your business objectives, user experience, and seamless integration with existing systems.
Let’s recap what we have discussed.
- The importance of integrating a chatbot into the business website
- A list of things that you should consider before implementing a website chatbot
- A guide to developing, training, and deploying your website chatbot through a creyoface no-code platform.
- Some use cases of website chatbots in support, sales, and marketing.
Ready to Start. Sign in to Creyoface to start your e-commerce chatbot development.
Ready To Explore?
Frequently Asked Questions?
Website chatbot is an AI-powered tool that simulates a conversation with users on a website, assisting them by answering questions, providing information, and guiding them through the website.
How does a chatbot work on a website?
Chatbots on websites use natural language processing (NLP) to understand user queries and respond with pre-set or AI-generated responses. They can also perform actions like directing users to web pages or gathering user information.
Yes, when properly designed, website chatbots are secure. They should comply with data protection regulations and use specific methods to handle and store user data.